























Jun 30, 2017

Jon Loyens
Chief Data & Strategy Officer & Co-Founder

Our intent at data.world has always been to build an amazing platform to share your data and analysis and collaborate with your colleagues and peers on your data projects. In order to do this, a core piece of our product strategy is to provide amazing APIs and SDKs and integrate with the tools that you already use.
We’ve heard a lot of feedback that our community members would like a way to share more advanced visualizations beyond what’s supported by our simple exploratory tools. Visualizations are essential to communicating data insights and ideas. There are a million analytics tools out there that are good for different things and you should be able to pick ones that best support your needs.
We recently announced our Tableau web connector, greatly expanding the capabilities to create visualizations with data.world, but we wanted to do more…
At data.world we believe in supporting great open source tools (like R, Python and Jupyter notebooks). When we became aware of the work that the Interactive Data Lab at the University of Washington was doing under the Vega umbrella we became very excited. Vega is described as a “declarative format for creating, saving, and sharing visualization designs. With Vega, visualizations are described in JSON, and generate interactive views using either HTML5 Canvas or SVG.” This was exactly the solution we were looking for to share visualizations beyond what was possible in data.world without having to provide a full Javascript execution environment for D3.js. Vega and Vega-Lite work incredibly well with data.world’s URL structure where you can get a permalink to everything from a file to a set of query results. Our goal is to provide the best possible host for Vega visualizations available!
In data.world, you can share Vega and Vega-Lite visualizations a new convenient and useful ways depending on what you’re trying to do:
Upload
.vg.json.vl.jsonIf you write a Vega file, use the extension
.vg.json.vl.json Previewing a Vega-Lite Visualization alongside the data
Previewing a Vega-Lite Visualization alongside the dataWhen you expand a Vega file to full screen mode, you’ll get full interactivity, the ability to view source and also the ability to launch the online Vega editor to tweak it if you desire:
 Export and View Source Options in Full screen preview mode
Export and View Source Options in Full screen preview mode2. Embed an uploaded Vega or Vega-Lite file anywhere data.world supports Markdown
You can get a URL to a data.world hosted Vega-Lite file using the ‘Copy URL’ Export menu option (see the the screen shot above). When you get that link, you can embed the visualization in Markdown using the
@[vega](link goes here)@[vega-lite](link goes here)
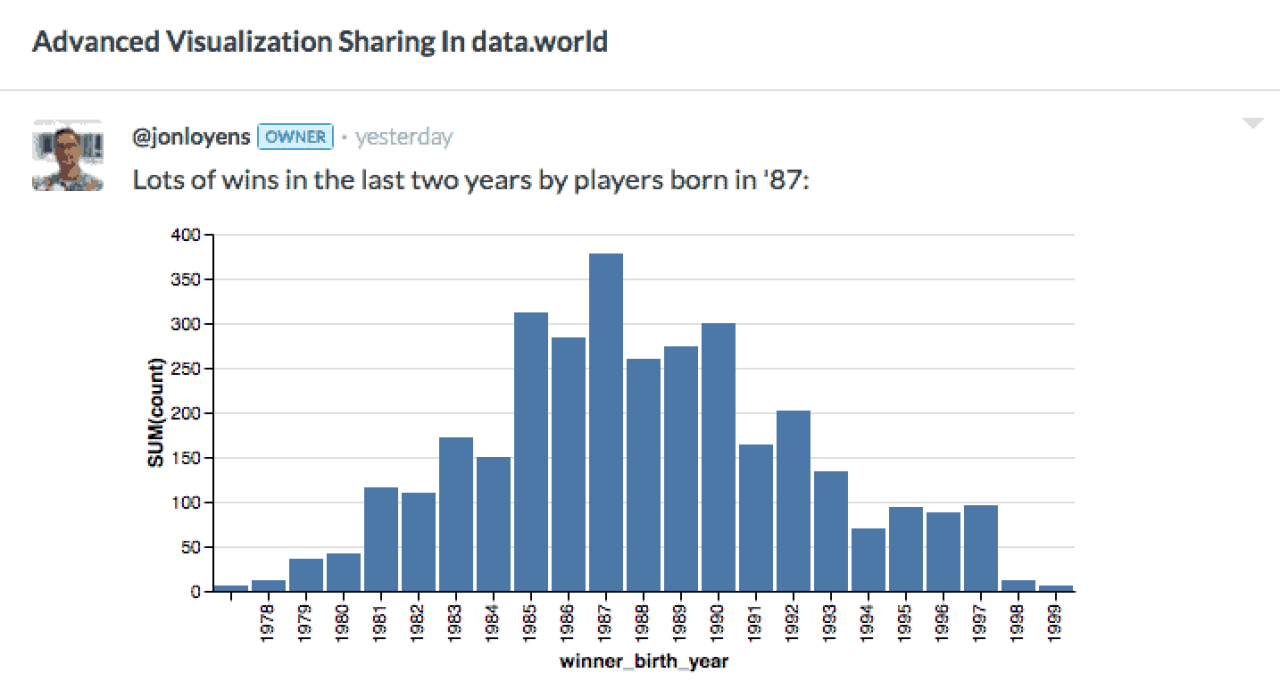
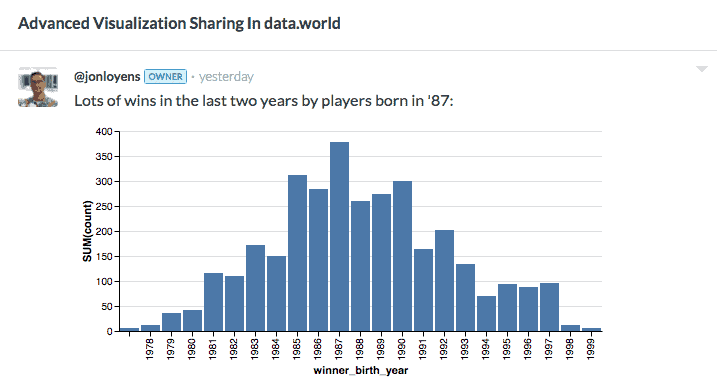
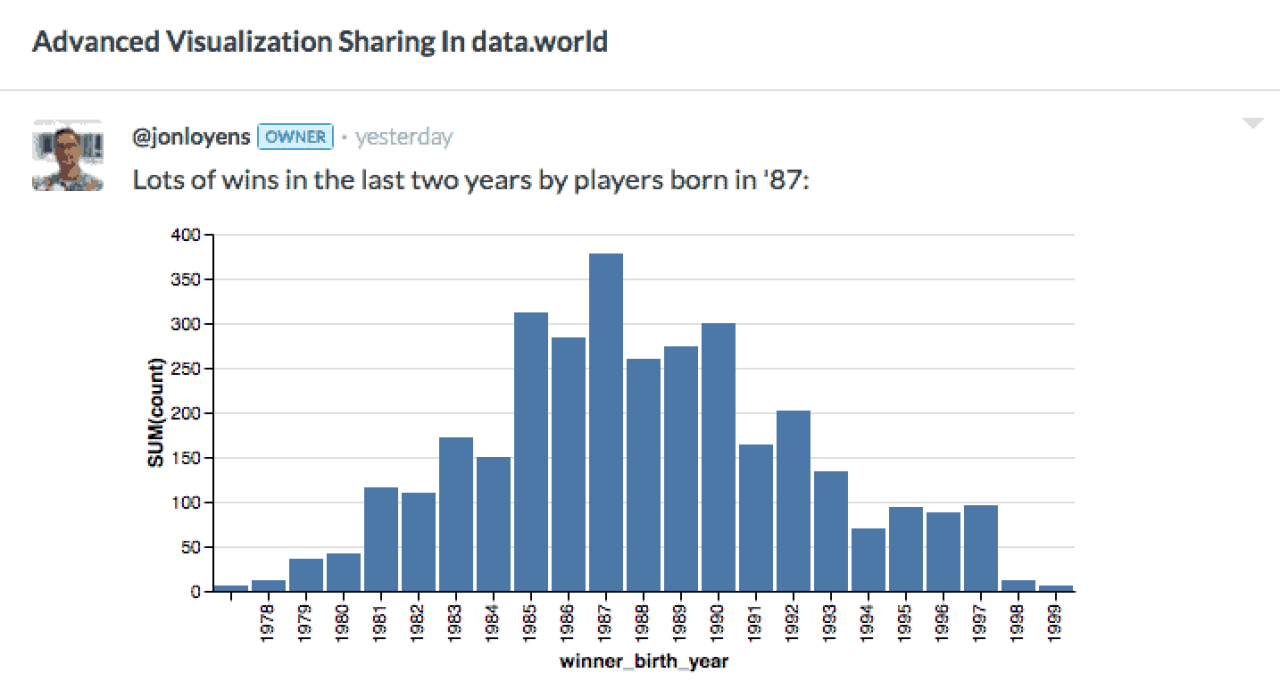
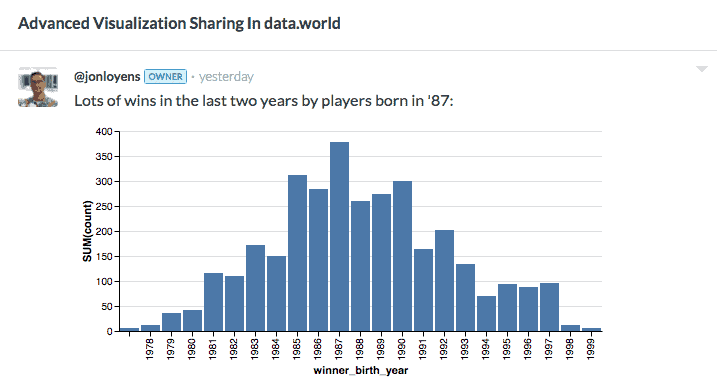
3. Embed Vega or Vega-Lite code into a code block in Markdown and create your visualizations live!
When you create a code block in Markdown on data.world with the triple backtick ``` and then immediately follow it with a
vegavega-lite
And here’s the markdown code that created it:
Lots of wins in the last two years by players born in '87:```vega-lite
{
"$schema": "https://vega.github.io/schema/vega-lite/v2.json",
"description": "2016 and 2017 Match wins by Winners Birth Year Using a Vega-Lite Aggregation",
"data": {
"url": "https://query.data.world/s/61r708aypt84p471ih9bqcz5x",
"format": {"type": "csv"}
},
"mark": "bar",
"encoding": {
"x": {
"field": "winner_birth_year",
"type": "ordinal"
},
"y": {"field": "count","type": "quantitative", "aggregate":"sum"}
}
}
```For a complete run down of how to integrate Vega, Vega-Lite and data.world, check out this tutorial dataset or our Markdown documentation.
This article isn’t meant to be a full featured tutorial for these great formats that produce beautiful, interactive visualizations. If you’re interested in learning more about these great tools (we recommend that you start with Vega-Lite), check out the Vega homepage and see the samples. We’re excited about the momentum building around the Vega community with projects like cedar (a Javascript library for crafting visualizations, in particular with the GeoServices API from ArcGIS from ESRI), Altair (a Python library for generating Vega specifications that can be used in Jupyter Notebooks), oh and, Wikipedia supports it as well! I also recommend you check out this great video by the IDL folks from OpenVisConf to get a real feel for its capabilities:
We hope you’re as excited about Vega and Vega-Lite support as much as we are here at data.world! Please let us know any feedback you have!

Our intent at data.world has always been to build an amazing platform to share your data and analysis and collaborate with your colleagues and peers on your data projects. In order to do this, a core piece of our product strategy is to provide amazing APIs and SDKs and integrate with the tools that you already use.
We’ve heard a lot of feedback that our community members would like a way to share more advanced visualizations beyond what’s supported by our simple exploratory tools. Visualizations are essential to communicating data insights and ideas. There are a million analytics tools out there that are good for different things and you should be able to pick ones that best support your needs.
We recently announced our Tableau web connector, greatly expanding the capabilities to create visualizations with data.world, but we wanted to do more…
At data.world we believe in supporting great open source tools (like R, Python and Jupyter notebooks). When we became aware of the work that the Interactive Data Lab at the University of Washington was doing under the Vega umbrella we became very excited. Vega is described as a “declarative format for creating, saving, and sharing visualization designs. With Vega, visualizations are described in JSON, and generate interactive views using either HTML5 Canvas or SVG.” This was exactly the solution we were looking for to share visualizations beyond what was possible in data.world without having to provide a full Javascript execution environment for D3.js. Vega and Vega-Lite work incredibly well with data.world’s URL structure where you can get a permalink to everything from a file to a set of query results. Our goal is to provide the best possible host for Vega visualizations available!
In data.world, you can share Vega and Vega-Lite visualizations a new convenient and useful ways depending on what you’re trying to do:
Upload
.vg.json.vl.jsonIf you write a Vega file, use the extension
.vg.json.vl.json Previewing a Vega-Lite Visualization alongside the data
Previewing a Vega-Lite Visualization alongside the dataWhen you expand a Vega file to full screen mode, you’ll get full interactivity, the ability to view source and also the ability to launch the online Vega editor to tweak it if you desire:
 Export and View Source Options in Full screen preview mode
Export and View Source Options in Full screen preview mode2. Embed an uploaded Vega or Vega-Lite file anywhere data.world supports Markdown
You can get a URL to a data.world hosted Vega-Lite file using the ‘Copy URL’ Export menu option (see the the screen shot above). When you get that link, you can embed the visualization in Markdown using the
@[vega](link goes here)@[vega-lite](link goes here)
3. Embed Vega or Vega-Lite code into a code block in Markdown and create your visualizations live!
When you create a code block in Markdown on data.world with the triple backtick ``` and then immediately follow it with a
vegavega-lite
And here’s the markdown code that created it:
Lots of wins in the last two years by players born in '87:```vega-lite
{
"$schema": "https://vega.github.io/schema/vega-lite/v2.json",
"description": "2016 and 2017 Match wins by Winners Birth Year Using a Vega-Lite Aggregation",
"data": {
"url": "https://query.data.world/s/61r708aypt84p471ih9bqcz5x",
"format": {"type": "csv"}
},
"mark": "bar",
"encoding": {
"x": {
"field": "winner_birth_year",
"type": "ordinal"
},
"y": {"field": "count","type": "quantitative", "aggregate":"sum"}
}
}
```For a complete run down of how to integrate Vega, Vega-Lite and data.world, check out this tutorial dataset or our Markdown documentation.
This article isn’t meant to be a full featured tutorial for these great formats that produce beautiful, interactive visualizations. If you’re interested in learning more about these great tools (we recommend that you start with Vega-Lite), check out the Vega homepage and see the samples. We’re excited about the momentum building around the Vega community with projects like cedar (a Javascript library for crafting visualizations, in particular with the GeoServices API from ArcGIS from ESRI), Altair (a Python library for generating Vega specifications that can be used in Jupyter Notebooks), oh and, Wikipedia supports it as well! I also recommend you check out this great video by the IDL folks from OpenVisConf to get a real feel for its capabilities:
We hope you’re as excited about Vega and Vega-Lite support as much as we are here at data.world! Please let us know any feedback you have!
Get the best practices, insights, upcoming events & learn about data.world products.